1、安装Sublime Text4
到 https://www.sublimetext.com/download 下载安装包,下载完成后点击安装即可。

2、安装插件
Package Control
要想安装其他的插件,首先就得安装Package Control。
打开Sublime Text4,按下Ctr+Shift+P快捷键,打开命令窗口,输入Install,选择Package Control: Install Package选项。
汉化
重复上一步的操作,会弹出如下搜索框,输入 Chinese,并选择第一项——“ChineseLocalizations”。
安装其他插件
重复操作。
在组件窗口中输入插件名称,选择插件进行安装。
等待安装,安装完成后,查看,Package Settings中是否存在插件。

从仓库安装插件
- Crtl + Shift + p 调出 package control,输入 add repository,确定
- 输入 github 仓库地址,例如 https://github.com/bani/SublimeFormatSQL (Notice:结尾的.git要去掉)
- Crtl + Shift + p 调出 package control,输入 install package,确定,然后再输入 github 仓库的名称,比如 SublimeFormatSQL,确定安装。
3、卸载插件
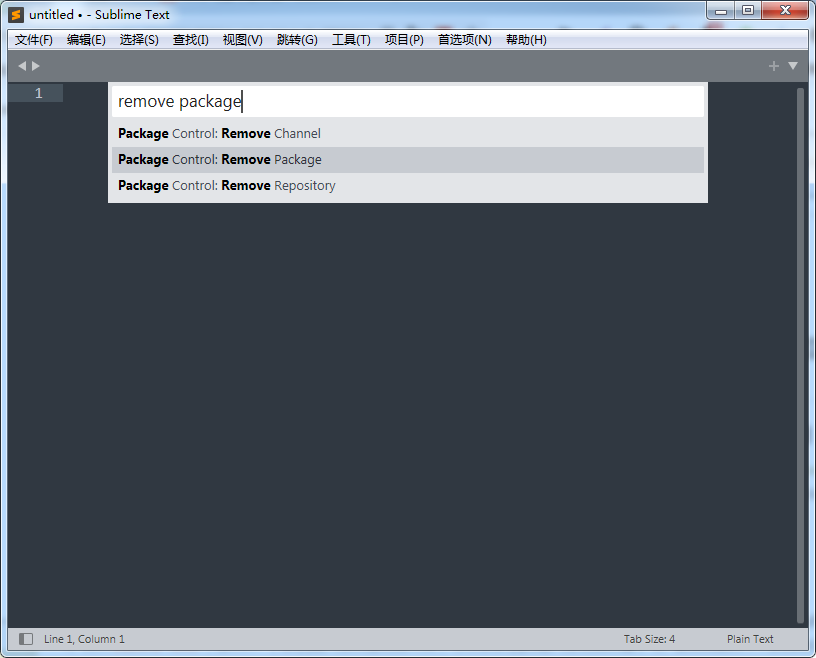
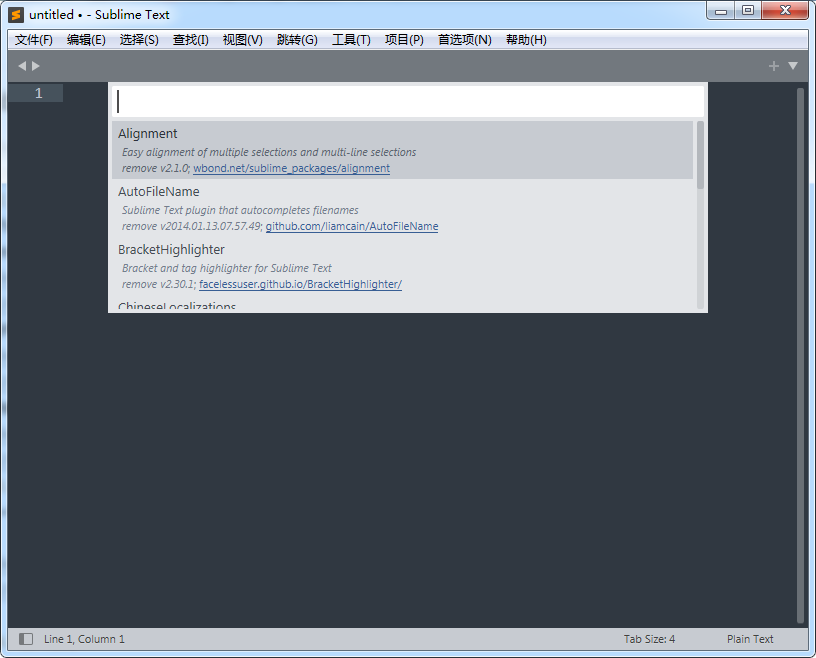
Ctrl+Shift+P 打开Package Control,输入remove package回车,然后找到你要卸载的插件进行卸载。


4、插件推荐
Emmet
代码快速编辑神器 视频演示地址http://docs.emmet.io/
只需要简单的输入一行代码,就可以快速生成代码结构
JSFormat
JavaScript的代码格式化插件
在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
sublime-autoprefixer
快速给CSS添加私有前缀插件(解决各大浏览器兼容性问题)
Ctrl+Shift+P,选择autoprefixer
Bracket Highlighter
符号匹配插件
可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
DocBlockr
快速生成注释
输入/*、/**然后回车,还有很多用法https://packagecontrol.io/packages/DocBlockr
Alignment
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。
FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c
IMESupport
sublime中文输入法支持光标跟随
ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式
使用:快捷操作为: Ctrl + Shift + h
AutoFileName
快捷输入文件名
输入"/"即可看到相对于本项目文件夹的其他文件
Git
功能:git管理
简介:插件基本上实现了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki
html-css-js prettify
功能:快速整理我们的代码结构,让代码缩进合适,删除多余的空格/空行
简介:一键美化HTML/CSS/JS代码
livereload
功能:插件实时预览html文件
使用:Sublime中使用livereload插件实时预览html文件
插件安装问题
解决There are no packages available for installation
通过Sublime Text的Package Control来安装一些插件,但是点击Package Control:Install Package之后一段时间,弹出一个窗口,提示信息为:There are no packages available for installation:

解决方法:
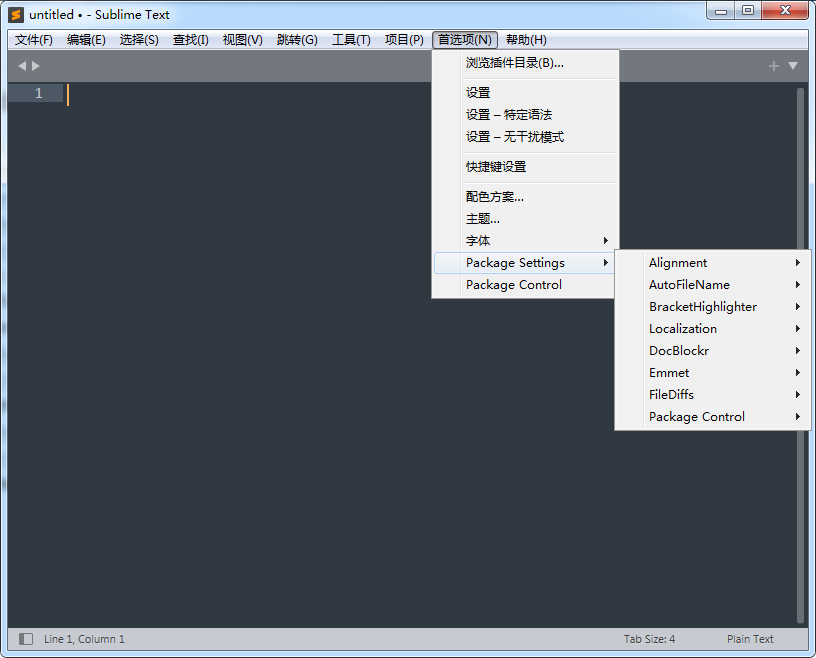
首选项-Package Settings-Package Control-Settings
添加如下配置:
"channels":[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],
重启可用。
解决Unable to download XXX. Please view the console for more details.
解决方法:
Preferences 》Package Settings 》 Package Control 》 Settings - User
增加如下内容:
"debug": true,
"downloader_precedence":
{
"linux": [ "curl", "urllib", "wget" ],
"osx": [ "curl", "urllib" ],
"windows": [ "wininet" ]
},
最终内容如下:
{
"bootstrapped": true,
"debug": true,
"installed_packages":
[
"Package Control"
],
"downloader_precedence":
{
"linux": [ "curl", "urllib", "wget" ],
"osx": [ "curl", "urllib" ],
"windows": [ "wininet" ]
},
}
再次安装插件就没问题了。
参考
sublime实用插件推荐(最全)
推荐几款炫酷的Sublime Text插件
Git学习第(三)篇:Sublime Text3 Git插件安装与使用_sublime text git
VScode前端开发必备插件——Emmet配置及常用语法_vscode emmet插件
Sublime Text3安装及插件的安装卸载
Sublime Text 4 设置中文、汉化_sublime text4 中文
Sublime Text3解决There are no packages available for installation
Sublime Text 解决 Unable to download XXX 问题
Sublime - 从指定github仓库安装插件_sumlime4 add repository
sublime插件 —— 一键美化HTML/CSS/JS代码_sublime美化代码_我有两颗糖的博客
Sublime中使用livereload插件实时预览html文件_sublime预览html_fujuhao的博客