编辑插件
推荐安装Markdown Editing, github主页。
Ctrl+Shift+P,输入install打开 Package Control: Install Package,搜索选中MarkdownEditing,回车安装。
菜单栏打开首选项-配色方案,输入 MarkdownEditing,有MarkdownEditor、MarkdownEditor-Dark、MarkdownEditor-Focus、MarkdownEditor-Yellow、MarkdownEditor-Arcdark四种配色方案。
接下来看一下插件设置,打开首选项-Package-Settings-Markdown Editing,打开了一个Preference.sublime-settings文件,有些朋友打开以后可能跟我一样,默认是这样的——
{
"ignored_packages":
[
"Vintage",
],
}
我们查一下什么是Vintage?
启用复古
Vintage是一个用于Sublime Text的vi模式编辑包。它允许您将vi的命令模式与Sublime Text的功能(包括多个选择)组合。
复古默认情况下禁用,通过ignored_packages设置。如果您删除“复古”从忽略的软件包列表,你就可以用vi键编辑:
- 选择▸设置首选项菜单项
- 编辑ignored_packages设置,对其进行更改:
"ignored_packages": ["Vintage"]
至:
"ignored_packages": []
现在保存文件。
3. 复制模式现已启用 - 您将在状态栏中看到“INSERT MODE”
默认情况下,复古以插入模式启动。可以通过向用户设置添加以下设置来更改此设置:
"vintage_start_in_command_mode": true
Vintage Mode – Sublime Text 3 Documentation
包含什么
复古包括最基本的动作:d(删除),y(复制),c(更改),gu(小写),gU(大写),g〜(rot13),<(unindent)和>(indent)。
它还包括许多运动,包括l,h,j,k,w,w,e,E,b,B,alt + w(通过子词移动),alt + W(通过子词向后移动) $,^,%,0,G,gg,f,F,t,T,^ f,^ b,H,M和L.
支持文本对象,包括单词,引号,括号和标签。
重复('。')在那里,指定命令和动作的计数。支持寄存器,宏和书签。还支持许多其他杂项命令,例如*,/,n,N,s,S等。
什么不是
插入模式是常规的Sublime Text编辑,与通常的Sublime Text键绑定:vi插入模式键绑定不会被模拟。
Ex命令不实现,除了:w和:e,它们通过命令选项板工作。
当你打开首选项-配色方案和主题,不作修改,插件设置会多出这两行。
"color_scheme": "Mariana.sublime-color-scheme",
"theme": "auto",
这里介绍几个推荐的配置。
"highlight_line": true, // 高亮正在编辑的行
"line_numbers": true, // 显示行号
"tab_size": 4, // tab宽度
"translate_tabs_to_spaces": true, // tab转换为空格
"trim_trailing_white_space_on_save": true, // 保存时去掉行尾空格
"word_wrap": true, // 自动换行
"wrap_width": "auto", // 换行的宽度,默认80会造成左侧大量留白
"mde.keep_centered": true, // 可以保持你正在编辑的行始终处于屏幕的中间
预览插件
MarkdownLivePreview
MarkdownLivePreview可以实现实时预览,在首选项->Package Setting里修改MarkdownLivePreview的user配置文件,设置在打开时同步预览。
"markdown_live_preview_on_open": true
如果安装后在 Package Setting 中未找到该插件,Ctrl+Shift+P,输入MarkdownLivePreview: Open Settings。
官网:MarkdownLivePreview 3
要打开预览,只需打开一个markdown文件,并在命令 调色板,您应该找到MarkdownLivePreview: Open Preview。
如果你想使用一个键绑定,只需要将这个添加到你的 keybinding 文件中。
{
"keys": ["alt+m"],
"command": "open_markdown_preview"
}
这个插件的预览效果并不理想,很难加载网络图片链接,比如github仓库图片。

而且不能横向滚动,调整编辑区和预览区中间的界限可以预览完整内容,实在不方便。而且装上它后虽然可以实时预览,但不知道因为什么原因输入的时候会有些卡。

实时自动刷新预览:MarkdownPreview + LiveReload
MarkdownPreview
功能
- 支持在浏览器中预览markdown文件
- 将md文件导出为html代码
将md文件用浏览器预览——1.常规方法
- 组合键 Ctrl+Shift+P 调出命令面板
- 输入mdp找到并选中
Markdown Preview: Preview in Browser - 出现两个选项:github和markdown。任选其一即可,github是利用GitHub的在线API来解析.md文件,支持在线资源的预览,如在线图片它的解析速度取决于你的联网速度。该方式据说一天只能打开60次。markdown就是传统的本地打开,不支持在线资源的预览。
- 默认浏览器中显示预览结果
将md文件用浏览器预览——2.用快捷键打开
在Preferences -> Package Settings -> Markdown Editing -> Key Bindings打开的文件的右侧栏的中括号中添加一行代码:
{
"keys": ["alt+m"],
"command": "markdown_preview",
"args": {"target": "browser", "parser":"markdown"}
}
"alt+m" 可设置为自己喜欢的按键。
"parser": "markdown"也可设置为"parser":"github",改为使用Github在线API解析markdown。
配置Markdown Preview
打开配置文件 Preferences -> Package Settings -> Markdown Preview -> Settings,检查左侧enable_autoreload条目是否为true,若是,跳过。若不是,右侧栏加一条下面这个后重启Sublime:
{
"enable_autoreload": true
}
LiveReload
Ctrl+Shift+p, 输入 Install Package,输入LiveReload,回车安装
安装成功后,再次Ctrl+shift+p,输入LiveReload: Enable/disable plug-ins,回车,选择 Simple Reload with delay (400ms)或者Simple Reload,两者的区别仅仅在于后者没有延迟。
Package Control下载报错

打开控制台查看Ctrl + 反引号
DPI mode: system
DPI scale: 1
startup, version: 4143 windows x64 channel: stable
executable: /C/Program Files/Sublime Text/sublime_text.exe
application: /C/Program Files/Sublime Text
working dir: /C/Program Files/Sublime Text
packages path: /C/Users/Administrator/AppData/Roaming/Sublime Text/Packages
state path: /C/Users/Administrator/AppData/Roaming/Sublime Text/Local
zip path: /C/Program Files/Sublime Text/Packages
zip path: /C/Users/Administrator/AppData/Roaming/Sublime Text/Installed Packages
ignored_packages: ["Vintage"]
pre session restore time: 0.120201
startup time: 0.146201
first paint time: 0.209201
git: using configuration from C:\Program Files\Git\cmd\git.exe
git: tracking working dir E:\xiaxi626.github.io
reloading plugin Default.arithmetic
reloading plugin Default.auto_indent_tag
reloading plugin Default.block
reloading plugin Default.colors
reloading plugin Default.comment
reloading plugin Default.convert_color_scheme
reloading plugin Default.convert_syntax
reloading plugin Default.copy_path
reloading plugin Default.echo
reloading plugin Default.exec
reloading plugin Default.fold
reloading plugin Default.font
reloading plugin Default.goto_line
reloading plugin Default.history_list
reloading plugin Default.html_print
reloading plugin Default.indentation
reloading plugin Default.install_package_control
reloading plugin Default.keymap
reloading plugin Default.kill_ring
reloading plugin Default.mark
reloading plugin Default.new_templates
reloading plugin Default.open_context_url
reloading plugin Default.open_in_browser
reloading plugin Default.pane
reloading plugin Default.paragraph
reloading plugin Default.paste_from_history
reloading plugin Default.profile
reloading plugin Default.quick_panel
reloading plugin Default.rename
reloading plugin Default.run_syntax_tests
reloading plugin Default.save_on_focus_lost
reloading plugin Default.scroll
reloading plugin Default.set_unsaved_view_name
reloading plugin Default.settings
reloading plugin Default.show_scope_name
reloading plugin Default.side_bar
reloading plugin Default.sort
reloading plugin Default.switch_file
reloading python 3.3 plugin 0_package_control_loader.00-package_control
reloading plugin Default.symbol
reloading python 3.3 plugin 0_package_control_loader.01-pygments
reloading plugin Default.transform
reloading plugin Default.transpose
reloading python 3.3 plugin 0_package_control_loader.50-backrefs
reloading python 3.3 plugin 0_package_control_loader.50-markupsafe
reloading plugin Default.ui
reloading python 3.3 plugin 0_package_control_loader.50-pymdownx
reloading python 3.3 plugin 0_package_control_loader.50-python-markdown
reloading python 3.3 plugin 0_package_control_loader.50-pyyaml
reloading python 3.3 plugin 0_package_control_loader.51-python-jinja2
reloading python 3.3 plugin 0_package_control_loader.55-mdpopups
reloading python 3.3 plugin Alignment.Alignment
reloading plugin CSS.css_completions
reloading python 3.3 plugin AutoFileName.autofilename
reloading python 3.3 plugin AutoFileName.getimageinfo
reloading python 3.3 plugin BracketHighlighter.bh_core
reloading plugin Diff.diff
reloading plugin HTML.encode_html_entities
reloading plugin HTML.html_completions
reloading plugin ShellScript.ShellScript
reloading plugin Emmet.main
reloading plugin MarkdownEditing.plugin
reloading python 3.3 plugin BracketHighlighter.bh_logging
reloading python 3.3 plugin BracketHighlighter.bh_plugin
reloading python 3.3 plugin BracketHighlighter.bh_popup
reloading python 3.3 plugin BracketHighlighter.bh_regions
reloading python 3.3 plugin BracketHighlighter.bh_remove
reloading python 3.3 plugin BracketHighlighter.bh_rules
reloading python 3.3 plugin BracketHighlighter.bh_search
reloading python 3.3 plugin BracketHighlighter.bh_swapping
reloading python 3.3 plugin BracketHighlighter.bh_wrapping
reloading python 3.3 plugin BracketHighlighter.support
reloading python 3.3 plugin ChineseLocalizations.Localization
reloading python 3.3 plugin DocBlockr.jsdocs
reloading python 3.3 plugin FileDiffs.file_diffs
reloading python 3.3 plugin Markdown Preview.helper
reloading python 3.3 plugin Markdown Preview.markdown_settings
reloading python 3.3 plugin Markdown Preview.markdown_wrapper
reloading python 3.3 plugin Markdown Preview.MarkdownPreview
reloading python 3.3 plugin Package Control.1_reloader
reloading python 3.3 plugin Package Control.2_bootstrap
reloading python 3.3 plugin Package Control.Package Control
plugins loaded
Package Control: Skipping automatic upgrade, last run at 2023-05-02 20:12:26, next run at 2023-05-02 21:12:26 or after
没找到所谓
由于github采用https协议,sublime使用urllib就会报错
解决方法1:
Preference -> Package Setting -> Package Control -> User Setting
增加如下内容:
"debug": true,
"downloader_precedence":
{
"linux": [ "curl", "urllib", "wget" ],
"osx": [ "curl", "urllib" ],
"windows": [ "wininet" ]
},
最终内容如下:
{
"bootstrapped": true,
"debug": true,
"installed_packages":
[
"Package Control"
],
"downloader_precedence":
{
"linux": [ "curl", "urllib", "wget" ],
"osx": [ "curl", "urllib" ],
"windows": [ "wininet" ]
},
}
再次安装插件就没问题了。
解决方法2:
大家安装时会注意到该插件已经是2013年的插件了

直接打开网址发现已经404,搜索同名插件会发现一个sgricci/LiveReload-sublimetext2
仓库让我们
Install with [Sublime Package Control](http://wbond.net/sublime_packages/package_control "Sublime Package Control), search for LiveReload and install.
但这样安装不了它,我们可以从指定github仓库安装插件
- Crtl + Shift + p 调出 package control,输入 add repository,确定
- 输入 github 仓库地址,例如 https://github.com/sgricci/LiveReload-sublimetext2 (Notice:结尾的.git要去掉)
- Crtl + Shift + p 调出 package control,输入 install package,确定,然后再输入 github 仓库的名称,比如 LiveReload,确定安装。
解决方法3:
安装另一款更新的LiveReload,如NickWoodhams/LiveReload,方法同上。
Installation
Open package control and choose Package Control: Add Repository Add this git repository https://github.com/NickWoodhams/LiveReload.git Open package control again and choose Package Control: Install Package Search for LiveReload and you'll see the Git url under the title. Choose the LiveReload we just added.
To Use
Open package control and search LiveReload and you'll see several options including Disable/enable plugins.
开始使用
如前面提到的手动或者快捷键打开预览网页,之后便再也不用管它,只要你的sublime保存一次,网页那边就会自动刷新预览。
OmniMarkupPreviewer
OmniMarkupPreviewer是Sublime Text 2和Sublime Text 3的一个插件,用于在Web浏览器中预览markups。OmniMarkupPreviewer将Markup呈现为htmls并将其发送到后台的Web浏览器,从而实现实时预览。此外,OmniMarkupPreviewer还支持将结果导出到html文件。
- 调出命令面板(Windows和Linux上的Ctrl+Shift+P。OS X上的⌘+⇧+P)。
- 键入“Install”并选择“Package Control: Install Package”。
- 从列表中选择“OmniMarkupPreviewer”。
Key Bindings
默认 key bindings:
Windows, Linux:
- Ctrl+Alt+O: 在浏览器中预览Markup。
- Ctrl+Alt+X: 将Markup导出为HTML。
- Ctrl+Alt+C: 将Markup复制为HTML。
OSX:
- ⌘+⌥+O: 在浏览器中预览Markup。
- ⌘+⌥+X: 将Markup导出为HTML。
- Ctrl+Alt+C: 将Markup复制为HTML。
Command Palette
命令选项板中可用的OmniMarkupPreviewer命令:
OmniMarkupPreviewer: Preview Current Markup in BrowserOmniMarkupPreviewer: Export Current Markup as HTMLOmniMarkupPreviewer: Empty Cache
注意 如果当前文件语法(或文件名)与任何OmniMarkupPreviewer渲染器都不匹配,则命令将不可用(灰显)。
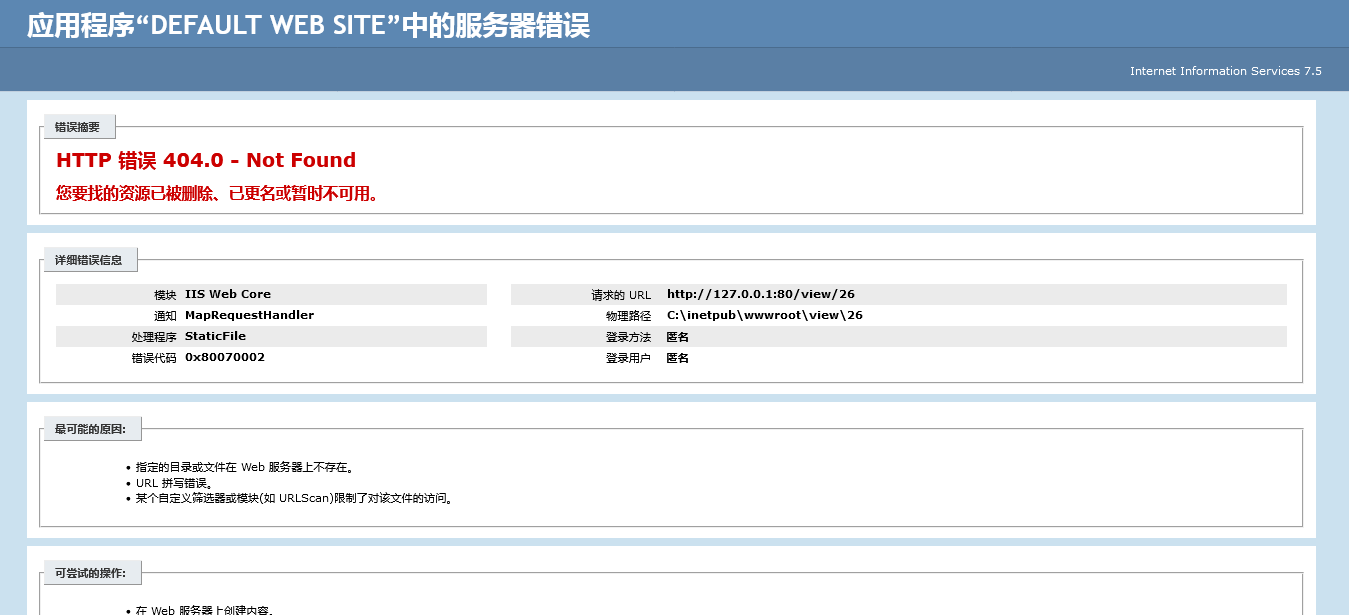
Error: 404 Not Found
Sorry, the requested URL 'http://127.0.0.1:50000/view/68' caused an error:
'buffer_id(68) is not valid (closed or unsupported file format)'
**NOTE:** If you run multiple instances of Sublime Text, you may want to adjust
the `server_port` option in order to get this plugin work again.
请修改OmniMarkupPreviewer的Settings-Default,调整“server_port”选项,默认为
"server_port": 51004,
1、127.0.0.1拒绝了我们的连接请求
在控制面板中,打开程序与功能。

重新安装llS,记得展开全部勾选。安装完毕后,进入127.0.0.1出现以下画面就是成功了。

2、'buffer_id(68) is not valid (closed or unsupported file format)'
修改“server_port”为80得,

于是我上网查了一下,有这么几种方法——
更改服务器或端口
404错误有可能是服务器更改服务器地址或者端口出错,这两样可以在Preferences > Package Settings > OmniMarkupPreviewer > Settings - Default里面更改:
// 原配置
"server_host": "127.0.0.1",
"server_port": 51004,
// 更改后的配置
"server_host": "0.0.0.0",
"server_port": 52000,
并不确定是端口还是服务器地址的问题,所以可以一项项更改后看效果。
删除Strikethrough扩展
进入Preferences > Package Settings > OmniMarkupPreviewer > Settings - User 粘贴以下内容,然后保存。\
{
"renderer_options-MarkdownRenderer": {
"extensions": ["tables", "fenced_code", "codehilite"]
}
}
修复Strikethrough扩展
要修复这个扩展需要先找到扩展的存放位置:
Mac
subl “/Users//Library/Application Support/Sublime Text 3/Packages/OmniMarkupPreviewer/OmniMarkupLib/Renderers/libs/mdx_strikeout.py”
Linux
~/.config/sublime-text-3/Packages/OmniMarkupPreviewer/OmniMarkupLib/Renderers/libs/mdx_strikeout.py
Windows平台就自己找了,文件是OmniMarkupPreviewer目录下的mdx_strikeout.py即可。
然后直接更改配置文件,将最后的
def makeExtension(configs=None):
return StrikeoutExtension(configs=configs)
更改完后是这样的:
import markdown
from markdown.inlinepatterns import SimpleTagPattern
STRIKEOUT_RE = r'(\~\~)([^\s](?:.*))(\~\~)'
class StrikeoutExtension(markdown.Extension):
""" Strikeout extension for Python-Markdown. """
def extendMarkdown(self, md, md_globals):
""" Modifies inline patterns. """
md.inlinePatterns.add('del', SimpleTagPattern(STRIKEOUT_RE, 'del'), '<not_strong')
#def makeExtension(configs=None):
# return StrikeoutExtension(configs=configs)
def makeExtension(*args, **kwargs):
return StrikeoutExtension(*args, **kwargs)
表格格式化+自动完成
Table Editor 可以帮助你自动完成表格并格式化,快捷键tab
Ctrl+Shift+P,选择 Table Editor: Enable for current syntax or Table Editor: Enable for current view 或 "Table Editor: Set table syntax ... for current view"
然后在 Table Editor 启用时键入
| Name | Phone |
|-
然后按Tab键,你会得到漂亮的打印表
| Name | Phone |
|------|-------|
| _ | |
然后填写数据并按Tab键导航到下一个字段或添加新行(如有必要)
| Name | Phone |
|-----------|-----------|
| Anna | 123456789 |
| Alexander | 987654321 |
| _ | |
要让更快一点键入表格,只需
|Name|Phone
然后点击Ctrl+K,回车。
| Name | Phone |
|------|-------|
| _ | |
Table Editor 支持带有字符‘=’的双插边线。在下面键入
| Name | Phone |
|=
并单击Tab键
| Name | Phone |
|======|=======|
| _ | |
然后填充行并点击ctrl+k,每次光标在 Phone 位置时输入
| Name | Phone |
|===========|===========|
| Anna | 123456789 |
|-----------|-----------|
| Alexander | 987654321 |
|-----------|-----------|
| _ | |
除了tab和shift+tab之外,如果需要,还可以使用enter来向下移动光标并插入新行。
详细教程请见项目的github主页
生成目录
推荐使用 MarkdownTOC,MarkdownTOC插件具有丰富的功能和自定义功能,对于在单个 Markdown 文件或如果您有多个 Markdown需要特殊TOC生成的文档。
快速启动
- 安装 MarkdownTOC插件
- 打开 Markdown文件
- 将光标放在要插入目录的位置
- 从菜单中选择:工具>Markdown TOC>插入TOC
- 目录插入到 Markdown文件
- 保存文档,就完成了
现在你可以继续编辑你的文档,或者你可以自定义你的目录,详细介绍原文请查阅github仓库。本人全文翻译如下。
根据Markdown文档中的标题插入TOC
示例markdown文档:
# Heading 0
Headings before MarkdownTOC tags will be ignored.
◀ place the cursor here and generate the TOC
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
MarkdownTOC插件将开箱即用生成:
# Heading 0
Headings before MarkdownTOC tags will be ignored.
<!-- MarkdownTOC -->
- Heading 1
- Heading 2
<!-- /MarkdownTOC -->
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
由此可见,在MarkdownTOC标签部分之上的标题被忽略,只有文档的其余部分被考虑在范围内。
保存Markdown文档时自动刷新目录
如果我们再编辑Markdown文档并添加一个额外的标题:
## Heading 3
当我们保存文档时,TOC会自动更新。
<!-- MarkdownTOC -->
- Heading 1
- Heading 2
- Heading 3
<!-- /MarkdownTOC -->
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum... (the added text)
删除的标题也是如此,这些都被清除了。
通过从菜单中选择,也可以在不保存的情况下完成TOC的更新:工具>Markdown TOC>更新TOC
支持的文件扩展名
确保文件的扩展名在以下列表中。
.md .markdown .mdown .mdwn .mkdn .mkd .mark
使用属性自定义TOC的生成
<!-- MarkdownTOC autolink="true" -->
- [Heading 1](#heading-1)
- [Heading 2](#heading-2)
- [Heading 3](#heading-3)
<!-- /MarkdownTOC -->
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum... (the added text)
- TOC标记可以覆盖默认值 属性 使用本地设置并影响TOC的呈现。参见: 配置 关于如何为插件设置自己的默认值
- 标题可以自动链接(请参阅:自动链接)
- 标题可以自动链接锚点(请参阅:当标题已定义锚点时自动锚定)
默认行为也可以描述为:
<!-- MarkdownTOC levels="1,2,3,4,5,6" autolink="false" bracket="round" autoanchor="false" style="unordered" indent="\t" -->
请看: Github配置 以获取配置MarkdownTOC的指南 GitHub使用。
当标题已定义锚点时自动锚点
您可以在标题前自动添加HTML锚(<a name="xxx"></a>)。
# Heading with anchor [with-anchor]
TOC生成可以被指定为尊重这一点,并且生成以下格式的TOC元素:
- [Heading with anchor](#with-anchor)
请注意,该属性的默认值为:autoanchor是 false。您可以在标题前自动添加HTML锚点(<a name="xxx"></a>)。
<!-- MarkdownTOC autolink="true" autoanchor="true" -->
- [Changelog](#changelog)
- [Glossary](#glossary)
- [API Specification](#api-specification)
<!-- /MarkdownTOC -->
<a name="changelog"></a>
# Changelog
Lorem ipsum...
<a name="glossary"></a>
# Glossary
Lorem ipsum...
<a name="api-specification"></a>
# API Specification
Lorem ipsum...
请注意,自动链接的默认值是由属性false定义的defaults.autoanchor。另请参阅:如何删除MarkdownTOC添加的锚点。
可点击目录的自动链接
该插件可以被指定为自动链接标题,这样你就可以得到一个带有可点击超链接元素的目录。
以下示例文档:
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum...
将autolink设置为true将呈现以下内容:
<!-- MarkdownTOC autolink="true" -->
- [Heading 1](#heading-1)
- [Heading 2](#heading-2)
- [Heading 3](#heading-3)
- [Heading 4](#heading-4)
- [Heading with anchor](#with-anchor)
<!-- /MarkdownTOC -->
自动链接标记样式可以是以下样式之一:
round,默认,支持的样式 GitHubsquare,“Markdown标准参考样式链接”样式。
请注意,自动链接的默认值是由属性false定义的defaults.autolink。
<!-- MarkdownTOC autolink="false" -->
- MarkdownTOC Plugin for Sublime Text
- Feature
- Feature
- Feature
<!-- /MarkdownTOC -->
<!-- MarkdownTOC autolink="true" -->
- [MarkdownTOC Plugin for Sublime Text](#markdowntoc-plugin-for-sublime-text)
- [Feature](#feature)
- [Feature](#feature-1)
- [Feature](#feature-2)
<!-- /MarkdownTOC -->
round: 根据 Github 风格。
<!-- MarkdownTOC bracket="round" -->
- [Heading](#heading)
<!-- /MarkdownTOC -->
square: 根据 "Markdown standard reference-style links"。
<!-- MarkdownTOC bracket="square" -->
- [Heading][heading]
<!-- /MarkdownTOC -->
Lowercasing in ids(在ids中小写)
默认情况下,插件小写ASCII基于字母(a到z)的自动链接。
<!-- MarkdownTOC autolink="true" -->
- [ПРИМЕР EXAMPLE][ПРИМЕР-example]
<!-- /MarkdownTOC -->
# ПРИМЕР EXAMPLE
这与将lowercase属性设置为only_ascii相同。
<!-- MarkdownTOC autolink="true" lowercase="only_ascii" -->
- [ПРИМЕР EXAMPLE][ПРИМЕР-example]
<!-- /MarkdownTOC -->
# ПРИМЕР EXAMPLE
保存案例
您可以通过将lowecase属性设置为false来禁用小写功能。
<!-- MarkdownTOC autolink="true" lowercase="false" -->
- [One Two Three][One-Two-Three]
<!-- /MarkdownTOC -->
# One Two Three
小写所有字符
此外,您还可以通过将lowercase属性设置为all(或除false和only_ascii之外的任何值)来扩展小写功能。
<!-- MarkdownTOC autolink="true" lowercase="all" -->
- [ПРИМЕР EXAMPLE][пример-example]
<!-- /MarkdownTOC -->
# ПРИМЕР EXAMPLE
您也可以在配置中使用密钥 defaults.lowercase 来指定这一点。
自动链接ID的操作
您可以使用密钥 id_replacements 在配置中操作链接ID。
{
"id_replacements": [
{
"pattern": "\\s+",
"replacement": "-"
},
{
"pattern": "!|#|$|&|'|\\(|\\)|\\*|\\+|,|/|:|;|=|_|\\?|@|\\[|\\]|`|\"|\\.|<|>|{|}|™|®|©|<|>|&|'|"|<|>|&|'|"",
"replacement": ""
}
]
}
- 每个集合都允许使用正则表达式
- 它将被简单地扩展为python的re。sub(pattern,replacement,id)
- 替换序列从上到下执行
举个例子:
# Super Product™
此标题的此标题链接更改为以下id
#super-product
- 由于' '包含在第一组中,因此将-(空格)替换为' '(破折号)
- 由于“™”包含在第二个集合中,因此“™”被替换为空
URI编码
默认情况下,链接ID中的非ASCII字符是URL编码的。
<!-- MarkdownTOC autolink="true" -->
- [Ejemplos de español](#ejemplos-de-espa%C3%B1ol)
- [日本語の例](#%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%AE%E4%BE%8B)
- [Примеры русского](#%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D1%8B-%D1%80%D1%83%D1%81%D1%81%D0%BA%D0%BE%D0%B3%D0%BE)
- [中国的例子](#%E4%B8%AD%E5%9B%BD%E7%9A%84%E4%BE%8B%E5%AD%90)
<!-- /MarkdownTOC -->
# Ejemplos de español
# 日本語の例
# Примеры русского
# 中国的例子
如前所述,您可以通过将uri_encoding属性设置为false来禁用此选项,如下所示:uri_encoding="false".
<!-- MarkdownTOC autolink="true" uri_encoding="false" -->
- [Ejemplos de español](#ejemplos-de-español)
- [日本語の例](#日本語の例)
- [Примеры русского](#Примеры-русского)
- [中国的例子](#中国的例子)
<!-- /MarkdownTOC -->
# Ejemplos de español
# 日本語の例
# Примеры русского
# 中国的例子
Markdown Preview兼容
如果你想在 Markdown Preview 中使用MarkdownTOC,您应该使用markdown_preview属性。 您可以将此属性设置为markdown或github。
当你将它设置为markdown时,你可以得到MarkdownPreview的markdown解析器呈现的相同链接。
<!-- MarkdownTOC autolink="true" markdown_preview="markdown" -->
- [Hello 世界 World](#hello-world)
- [ESPAÑA](#espana)
- [ПРИМЕР RUSSIAN](#russian)
<!-- /MarkdownTOC -->
# Hello 世界 World
# ESPAÑA
# ПРИМЕР RUSSIAN
当你将它设置为github时,你可以得到MarkdownPreview的github解析器呈现的相同链接。
<!-- MarkdownTOC autolink="true" markdown_preview="github" -->
- [Hello 世界 World](#hello-%25E4%25B8%2596%25E7%2595%258C-world)
- [ESPAÑA](#espa%25C3%25B1a)
- [ПРИМЕР RUSSIAN](#%25D0%25BF%25D1%2580%25D0%25B8%25D0%25BC%25D0%25B5%25D1%2580-russian)
<!-- /MarkdownTOC -->
# Hello 世界 World
# ESPAÑA
# ПРИМЕР RUSSIAN
目前不支持其他解析器。
如果要禁用此功能,请将其设置为false。
链接前缀
也可以设置链接的前缀。
<!-- MarkdownTOC autolink=true link_prefix="user-content-" -->
- [My Heading](#user-content-my-heading)
<!-- /MarkdownTOC -->
# My Heading
您可以在您的配置中使用密钥 defaults.link_prefix 进行操作。
控制TOC中列出的等级
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
### Heading 3
Lorem ipsum...
#### Heading 4
Lorem ipsum...
使用默认级别:
<!-- MarkdownTOC -->
- Heading 1
- Heading 2
- Heading 3
- Heading 4
<!-- /MarkdownTOC -->
将级别设置为1,2时:
<!-- MarkdownTOC levels="1,2" -->
- Heading 1
- Heading 2
<!-- /MarkdownTOC -->
请注意, 属性levels是"1,2,3,4,5,6",这意味着将包括所有标题大小。
您也可以在配置中使用密钥 defaults.levels 来指定这一点。
标题的最大大小为6,根据 Markdown规范
TOC元素的有序或无序样式
该插件支持两种样式的TOC元素列表:
- unordered
- ordered
一个Markdown文档,包含以下内容:
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
### Heading 3
Lorem ipsum...
### Heading 4
Lorem ipsum...
## Heading 5
Lorem ipsum...
# Heading 6
Lorem ipsum...
将使用 unordered 样式:
<!-- MarkdownTOC style="unordered" -->
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
<!-- /MarkdownTOC -->
用 ordered 样式:
<!-- MarkdownTOC style="ordered" -->
1. Heading 1
1. Heading 2
1. Heading 3
1. Heading 4
1. Heading 5
1. Heading 6
<!-- /MarkdownTOC -->
请注意,该属性的默认值为:unordered。
您可以在配置中使用密钥 defaults.style 设置默认样式。
TOC中可自定义列表项目符号
您可以定义用于每个级别的TOC的列表项。第一个项目用于第一级,第二个项目用于第二级,依此类推,直到列表的最后一个项目,然后从头开始。
<!-- MarkdownTOC bullets="-,+,*" -->
- foo
+ bar
* baz
- foo
+ bar
* baz
<!-- /MarkdownTOC -->
您可以在配置中使用密钥 defaults.bullets 设置默认列表项目符号。
上面的例子也可以描述为:
{
"defaults": {
"bullets": ["-","+","*"]
}
}
也可以在属性中设置。在这种情况下,值类型是**'conmma separated string'**。
<!-- MarkdownTOC bullets="-,+,*" -->
指定自定义缩进前缀
缩进前缀是用于缩进TOC元素的字符串的规范。
一个_丑陋_但具有示范性的例子可能是使用表情符号。
<!-- MarkdownTOC autolink="true" indent=":point_right: " -->
- [Heading 1](#heading-1)
:point_right: - [Heading 2](#heading-2)
:point_right: :point_right: - [Heading 3](#heading-3)
:point_right: :point_right: - [Heading 4](#heading-4)
:point_right: - [Heading 5](#heading-5)
- [Heading 6](#heading-6)
<!-- /MarkdownTOC -->
请注意,该属性的默认值为:'\t'。
您可以使用密钥 defaults.indent 在配置中设置默认缩进。
保留标题中的图像
如果要保留标题中的图像,请将remove_image设置为false。
<!-- MarkdownTOC remove_image="false" -->
-  Everything is OK
<!-- /MarkdownTOC -->
#  Everything is OK
请注意,该属性的默认值为:false。
<!-- MarkdownTOC -->
- Everything is OK
<!-- /MarkdownTOC -->
#  Everything is OK
您可以使用密钥 remove_image 默认值更改配置中的默认设置。
排除标题
您可以通过在包含标题的行上方的行添加特殊注释来排除TOC中的某些标题,如下所示。
<!-- MarkdownTOC:excluded -->
## This heading will be excluded
Usage用途
- 打开 Markdown文件
- 将光标设置为要插入TOC的位置
- 从菜单中选择:工具>Markdown TOC>插入TOC
- TOC插入文档中
- 评估TOC并使用 attributes(属性) 或 configuration(配置)
- 更新内容并保存…
- TOC已更新
如果你想每次保存时都更新,不要删除评论标签(comment tags)。
Tips
局限性
Attributes属性
以下属性可用于控制TOC的生成。
| attribute | values | default |
|---|---|---|
| autoanchor | trueorfalse | false |
| autolink | trueorfalse | false |
| bracket | "round"or"square" | "round" |
| indent | string | "\t" |
| levels | string (decimal list separated with ,) | "1,2,3,4,5,6" |
| link_prefix | string | "" |
| bullets | string | "-" |
| lowercase | "all"or"only_ascii"or"false" | "only_ascii" |
| remove_image | trueorfalse | true |
| style | "ordered" or "unordered" | "unordered" |
| uri_encoding | trueorfalse | true |
| markdown_preview | ""or"github"or"markdown" | "" |
你可以通过软件包首选项来定义自己的默认值,这是Sublime Text允许用户自定义软件包设置的方式。有关MarkdownTOC的更多详细信息,请参阅配置部分。
Installation 安装
Configuration 配置
你可以用属性在单个目录中自定义目录 Markdown 文档,但如果您希望跨多个目录保持相同的目录配置 Markdown 文档,您可以配置自己的默认值。
选择:Sublime Text > Preferences > Package Settings > MarkdownTOC > Settings - User
或者,您可以手动创建文件 ~/Library/Application Support/Sublime Text 3/Packages/User/MarkdownTOC.sublime-settings。
示例:MarkdownTOC.sublime-settings
{
"defaults": {
"autolink": true,
"bracket": "square",
"levels": "1,2",
"indent": " ",
"remove_image": false,
"bullets": "*",
"style": "ordered"
},
"id_replacements": [
{
"pattern": "\\s+",
"replacement": "-"
},
{
"pattern": "<|>|&|'|"|<|>|&|'|"|!|#|$|&|'|\\(|\\)|\\*|\\+|,|/|:|;|=|_|\\?|@|\\[|\\]|`|\"|\\.|<|>|{|}|™|®|©",
"replacement": ""
}
]
}
- MarkdownTOC开始标记中指定的属性(请参见:使用属性自定义TOC的生成)
- MarkdownTOC设置-用户(本节)
- MarkdownTOC设置-默认(请参见:属性)
有关属性背后的特定行为的概述,请参阅以下列表。
- defaults.autolink, (see: Auto linking for clickable TOC)
- defaults.autoanchor, (see: Auto anchoring when heading has anchor defined)
- defaults.bracket, (see: Auto linking for clickable TOC)
- defaults.indent, (see: Specify custom indentation prefix)
- defaults.link_prefix, (see: Link Prefix)
- defaults.levels, (see: Control of levels listed in TOC)
- defaults.bullets, (see: Customizable list bullets in TOC)
- defaults.lowercase, (see: Lowercasing in ids)
- defaults.remove_image, (see: Preserve images in headings)
- defaults.style, (see: Ordered or unordered style for TOC elements)
- defaults.uri_encoding, (see: URI encoding)
- defaults.markdown_preview, (see: Markdown Preview compatible)
- id_replacements, (see: Manipulation of auto link ids)
Github配置
一种用于编写Markdown的配置,主要用于 GitHub 可以看起来像下面这样:
{
"defaults": {
"autolink": true,
"bracket": "round",
"lowercase": "only_ascii"
}
}
配置和协作
你应该知道,如果你与其他Markdown编写者和MarkdownTOC的用户合作,你可能会因为不同的配置而来回更改。
如果是这种情况,并且您无法就配置达成一致,请选择使用文档中指定的属性进行配置。
文件中上述配置设置的属性配置示例:
<!-- MarkdownTOC autolink="true" bracket="round" autoanchor="true" -->
参考
使用Sublime Text 3写Markdown
sublime-text3打造markdown编辑器
Vintage Mode – Sublime Text 3 Documentation
Sublime Text 解决 Unable to download XXX 问题
Package Control下载报错
Sublime - 从指定github仓库安装插件_sumlime4 add repository