hexo安装
Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上。
Hexo官网——快速、简洁且高效的博客框架
Hexo安装
1. 安装git,略
2. 安装node.js,略
3. 安装hexo
打开cmd或git bash,安装hexo
npm install -g hexo-cli
(卸载hexo)
npm uninstall hexo-cli -g
hexo -v 查看hexo版本
hexo -v
新建一个blog路径,初始化hexo
hexo init myblog
定位到myblog文件夹安装node_modules
cd myblog
npm install
npm install 报错问题解决合集
安装Node时自带的npm地址默认是:http://registry.npmjs.org ,npm install没反应。
使用国内镜像有2种方法:
一、直接修改镜像地址
方式一、npm config set key value 命令,设置指定的镜像地址
npm config set registry https://registry.npmmirror.com
npm info underscore (这个只是为了检验上面的设置命令是否成功,若成功,会返回[指定包]的信息)
方式二、npm --registry命令
npm --registry https://registry.npmmirror.com info underscore (npm info underscore依然是为了检验是否设置成功)
方式三、修改配置文件~/.npmrc (win系统在C:\Users\用户名.npmrc) 加入下面内容
registry = https://registry.npmmirror.com
其实1,2,3都是修改npm的配置文件.npmrc .
二、用封装好的cnpm命令
cnpm
如果觉得直接修改比较麻烦的话,就用cnpm命令吧,先用
$ npm install -g cnpm --registry=https://registry.npmmirror.com
如果需要解除镜像并恢复到官方源,请执行以下命令:
npm config set registry https://registry.npmjs.org
hexo g --生成网站静态文件到默认设置的 public 文件夹
hexo s --启动本地服务器,默认地址:https://xiaxi626.github.io/
hexo clean --清除缓存文件 db.json 和已生成的静态文件 public
hexo暂时修改默认端口:
hexo s -p 5000
永久修改启动端口:
vim node_modules\hexo-server\index.js
修改其中默认的port值。
默认hexo主题如图所示——

hexo主题修改
安装
我选择 hexo-theme-shana主题,git拉取到themes文件夹下
git clone https://github.com/ShanaMaid/hexo-theme-shana themes/shana
配置
修改hexo根目录下的 _config.yml
`language: zh-CN`
`theme: shana`
同时将themes/shana/_source/的tags和categories文件夹拷贝到hexo根目录下的source文件夹下
更新
cd themes/shana
git pull origin master
使用该主题的同志请阅读hexo-theme-shana/README.md at master · ShanaMaid/hexo-theme-shana,这里就不赘述了。
主题也可以通过npm方式安装,这种方式就不在themes目录下,而在node_modules目录,详情可以看各主题的文档说明。
Gitee配置
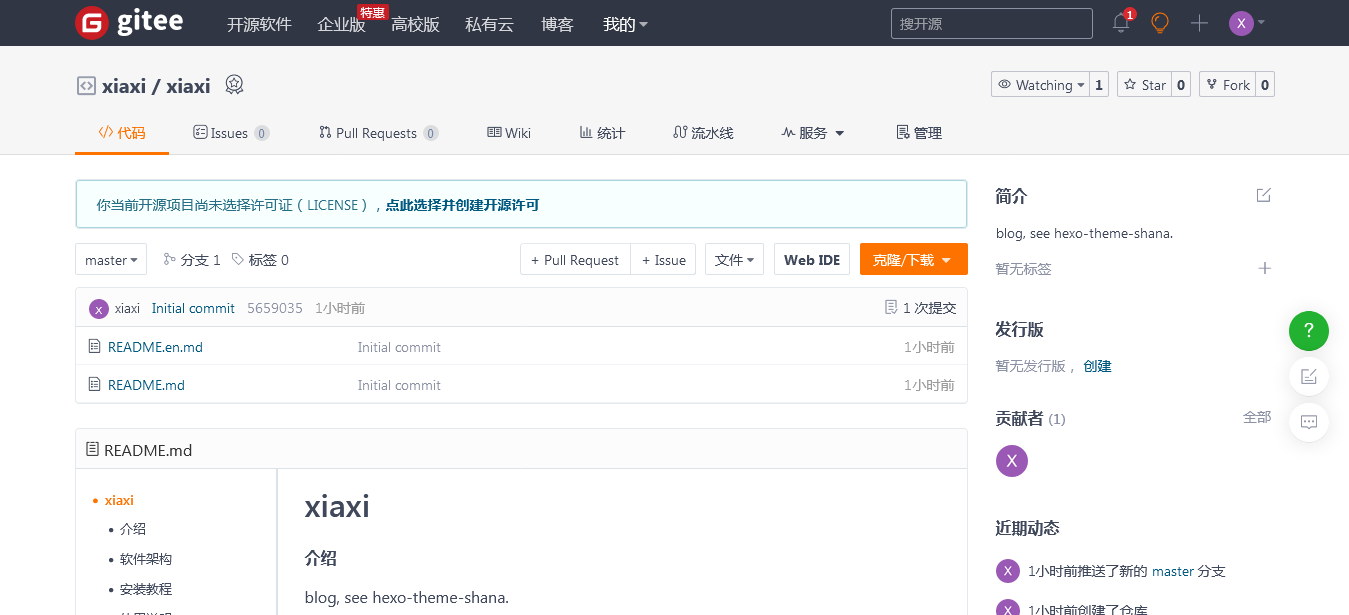
创建gitee公开仓库
仓库名必须是用户名

安装部署命令
npm install hexo-deployer-git --save
配置 _confing.yml
找到Deployment,配置gitee仓库
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: https://gitee.com/xiaxi626/xiaxi.git
branch: master
创建仓库时的README.md描述文件会被hexo 提交覆盖掉。
在source目录下创建README.md
在_confing.yml配置中找到skip_render添加
skip_render: README.md
hexo 推送
hexo c -- 清除缓存json和生成的静态文件
hexo g --生成静态文件
hexo d --上传到git
开启GiteePages
服务→Gitee Pages→启动
需要实名认证,等待2个工作日

参考
Hexo + Gitee 博客搭建详细指南 - 腾讯云开发者社区-腾讯云
npm install 使用国内镜像 - 趙小傑 - 博客园
使用阿里云npm镜像加速-阿里云开发者社区
在Gitee搭建属于自己的博客_gitee搭建个人博客_jiuqi_玖柒的博客-CSDN博客